
สำหรับในบทความนี้เป็นการแนะนำแนวทางทำ Mourning Theme อย่างง่ายให้กับเว็บไซต์ท่านผู้อ่านสำหรับร่วมเหตุกาณ์ไว้อาลัยครับ โดยใช้แนวทาง CSS3 หรือแก้ไข Theme Color Palettes และตกแต่งกราฟิกแบบง่าย ๆ ครับ ดังนี้
1) ใช้ CSS3 filter Property
วิธีนี้เป็นวิธีที่รวดเร็วและง่ายในการทำให้เว็บไซต์เราทั้งหมดมี Filter Grayscale นั่นเองครับ
โดยได้ที่มาจากโพสคุณ Tanakorn Masamure โดยใส่ code ข้างล่างนี้ลงไปใน CSS
html {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: gray /* IE 6-9 */
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: grayscale(1);
filter: grayscale(100%);
-moz-filter: grayscale(100%);
}
ตัวอย่างผลลัพธ์

สำหรับ filter Property นี้จะไม่รองรับ IE11 สำหรับ Browser อื่นใช้ข้อมูลอ้างอิงของ W3Schools.com เราไม่สามารถกำหนด element ที่จะไม่ให้เปลี่ยนเป็น grayscale ได้เว้นแต่เราใส่ property ใน tag เช่น "img" และการทำงานของ browser จะหน่วงขึ้นด้วย css filter property

2) Overide Color properties ใน CSS
จากวิธีแรกมีข้อจำกัดด้าน Browser หากเราต้องการให้ผลลัพธ์แสดงใน IE รุ่นเก่า ต้องมาแก้ CSS เองครับ ผมแนะนำเทคนิค copy css ของคุณมาเป็นอีกไฟล์หนึ่ง แก้ไข color: หรือ background-color: property ให้เป็น Mourning Theme ลงไปและเรียก tag link css ต่อจากไฟล์ css เดิมเพื่อไม่ให้กระทบกับ css ไฟล์เดิมของเรา เช่น จากในตัวอย่างผมเรียก css ทับ css เดิมในบรรทัดต่อจาก tag "head"
<head>......
<link rel="stylesheet" href="/css/custom.css" type="text/css" /> <!-- CSS เดิม -->
<link rel="stylesheet" href="/css/mourning.css" type="text/css" /> <!-- CSS Mourning Theme -->
......
</head>
หรือในตัวอย่างผมนำไปใช้งานกับ Joomla ในไฟล์ index.php ของ Template ที่ใช้งานอยู่
<head>
......
<link rel="stylesheet" href="/<?php echo $this->baseurl; ?>/templates/<?php echo $this->template;?>/css/custom.css" type="text/css" />
<link rel="stylesheet" href="/<?php echo $this->baseurl; ?>/templates/<?php echo $this->template;?>/css/mourning.css" type="text/css" />
.....
</head>
หากในอนาคตเราก็สามารถลบไฟล์ Mourning Theme CSS นี้ออกไปได้และลบ code link css จาก html ครับ
3) Grayscale | Mourning Theme Color Palettes
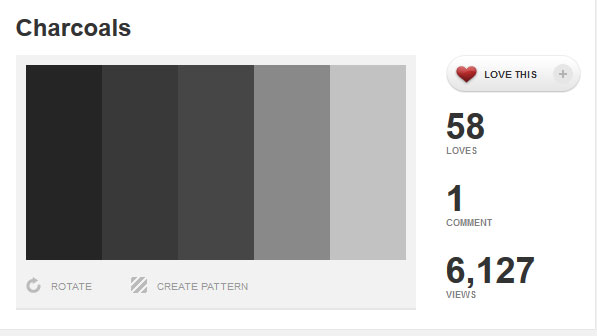
Color Theme ที่ใช้ก็เป็นสไตล์ Grayscale ครับ ท่านผู้อ่านสามารถดูไอเดียได้ตามเว็บไซต์ Color Palette ต่าง ๆ ตัวอย่างเช่น
ที่มาและโค้ดสี: Charcoal

ที่มาและโค้ดสี: Mourning Eyes

4) Grayscale Graphic Style
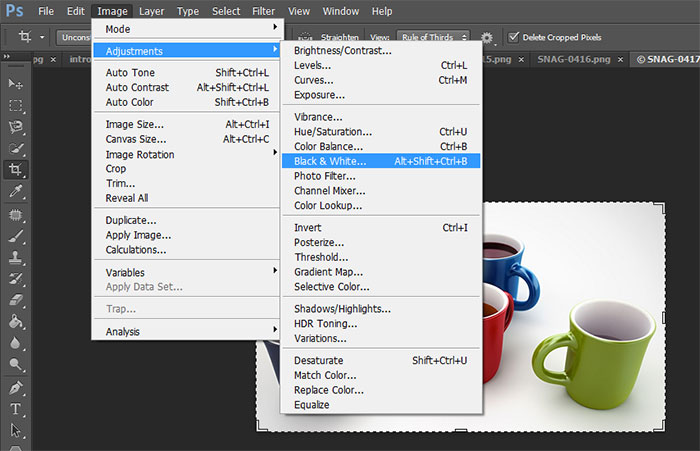
หากต้องการทำกราฟิกให้เป็น Grayscale สามารถใช้โปรแกรมตกแต่งกราฟิกอย่าง Photoshop ก็ได้ครับ โดยผมใช้คำสั่ง Images -> Adjustments -> Black & White...
Before:

Adjustment Functions:

After:

นี่ก็เป็นเทคนิคเบื้องต้นอย่างง่ายสำหรับท่านที่สนใจเปลี่ยน Theme เว็บไซต์ด้วย CSS / Graphic ครับ
บทความโดย

กษิติ พันธุ์ถนอม | Kasiti Panthanom
วิทยากรและที่ปรึกษางานพัฒนาองค์ความรู้ด้าน IT บริษัทซิตี้ฮับส์ คอร์ปอเรชั่น จำกัด มีประสบการณ์เป็นวิทยากรอบรมคอมพิวเตอร์งานด้านพัฒนาเว็บไซต์ โปรแกรมสำนักงาน (MS Office) และโปรแกรมประยุกต์เฉพาะทางมากว่า 13 ปี

 ......
......